‘फेव्हिकॉन’ म्हणजे काय? ब्लॉगर ब्लॉगला स्वतःचा ‘फेव्हिकॉन’ कसा देता येईल?
आजच्या आपल्या लेखात आपण ‘फेव्हिकॉन’ म्हणजे काय? ते पाहणार आहोतच, शिवाय ते आपल्या ब्लॉगला कसे देता येईल? याची माहिती देखिल घेणार आहोत. पूर्वी HTML Editing द्वारे आपण आपल्या ब्लॉगला फेव्हिकॉन देऊ शकत होतो, पण आत ब्लॉगरने आपल्यासाठी ही गोष्ट अधिक सोपी करुन दिली आहे. ‘ब्लॉगर इन ड्राफ्ट’ या ब्लॉगरच्या प्रायोगिक साईटच्या माध्यमातून आपण आपल्या ब्लॉगला अगदी सहजगत्या हवा तो फेव्हिकॉन देऊ शकतो. ब्लॉगरने आपलं काम सोपं केलं असलं, तरी HTML Editing द्वारे फेव्हिकॉन कसा देता येईल? ते देखिल आज आपण पाहणार आहोत. फेव्हिकॉन देण्याआधी आपल्याला फेव्हिकॉन अनुरुप इमेज फाईल कशी आणि कोठून तयार करता येईल? याची देखिल माहिती घ्यावी लागणार आहे. तर एकंदरीत ब्लॉगर ब्लॉगसाठी ‘फेव्हिकॉन’ ची माहिती घ्यायला आपण सुरुवात करुयात.
‘फेव्हिकॉन’ म्हणजे काय?
“एखाद्या वेबसाईटचं, यु.आर.एल. (url) साठी, शॉर्टकटसाठी, किंवा बुकमार्कसाठी असलेलं ‘प्रातिनिधिक चिन्ह’ म्हणजे आपण त्यास ‘फेव्हिकॉन’ असं म्हणू शकतो.”
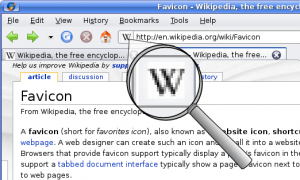
फेव्हिकॉन म्हणजे काय हे चित्राद्वारे अधिक सोप्या पद्धतीने स्पष्ट होईल.
 |
|
| फेव्हिकॉन म्हणजे काय? |
वरील चित्रात आपल्याला जो W दिसत आहे, तो विकिपीडिआ या साईटचा फेव्हिकॉन आहे. म्हणजेच विकिपीडिआ या साईटचे ते url साठीचे, बुकमार्कसाठीचे प्रातिनिधिक चिन्ह आहे. तर फेव्हिकॉन म्हणजे काय? हे आता आपल्याला समजलं असेल.
आपल्या ब्लॉगसाठी फेव्हिकॉन कसा तयार करायचा?
फेव्हिकॉन तयार करण्यास मदत करतील अशा अनेक वेबसाईट आज जालावर (इंटरनेटवर) उपलब्ध आहेत. फेव्हिकॉन चे चिन्ह हे १६*१६, ३२*३२, ६४*६४ यांपैकी एका आकारातील .ico फॉरमॅट मधील चित्र असून ते आपल्याला इंटरनेटवरील काही ऑनलाईन टुल्स वापरुन अगदी सहजगत्या तयार करता येतं. गुगल मध्ये आपण जर create favicon online, generate favicon online असा शोध घेतला, तर त्यासंबंधीत अनेक साईट आपल्याला सापडतील. या साईटचा वापर करुन आपण आपल्याजवळ असलेल्या एखाद्या छायाचित्रापासून फेव्हिकॉन तयार करु शकतो अथवा तिथे आधीपासूनच उपलब्ध असलेल्या फेव्हिकॉन संग्रहातून आपल्या आवडीचा फेव्हिकॉन संगणकावर डाऊनलोड करु घेऊ शकतो. याव्यतिरिक्त अनेक साईट आपल्याला फेव्हिकॉन रेखाटण्याची सोय उपलब्ध करुन देत आहेत. त्यांचा देखील आपण उपयोग करु शकतो.
अशाप्रकारे आपला फेव्हिकॉन आता तयार झाला असेल. तो आपल्या संगणकावर डाऊनलोड करुन घ्या.
फेव्हिकॉन ब्लॉगर ब्लॉगला कसा देता येईल? (सोपी पद्धत)
१. ही सुविधा अजून ब्लॉगरच्या नेहमीच्या आवृत्तीसाठी उपलब्ध नसून यासाठी आपल्याला draft.blogger.com या ब्लॉगरच्या प्रायोगिक साईट वर जावं लागेल.
२. ज्या ब्लॉगला फेव्हिकॉन द्यायचा आहे, त्या ब्लॉगच्या Design या विभागात प्रवेश करा.
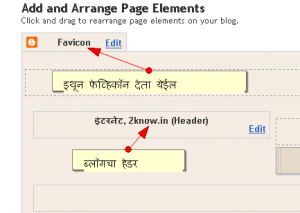
३. खाली चित्रात दाखवल्याप्रमाणे Design या विभागातील Page Elements या उपविभागात आपल्याला फेव्हिकॉन बदलण्याबाबतचा नवा पर्याय समाविष्ट झालेला दिसून येईल.
 |
| फेव्हिकॉन बदलण्याबाबतचा ब्लॉगर मधील पर्याय |
४. फेव्हिकॉन बदलण्यासाठी Edit वर क्लिक करा. Browse चा उपयोग करुन आपल्या संगणकावर याआधी डाऊनलोड केलेले फेव्हिकॉनचे चिन्ह निवडून ते अपलोड करावे. अपलोड झाल्यानंतर फेव्हिकॉन सेव्ह करा. कदाचीत फेव्हिकॉन मध्ये झालेला बदल आपल्याला लगेच दिसणार नाही. पण त्यामुळे काळजी करायचं काही कारण नाही. कालांतराने नवीन सेशनला आपल्याला तो दिसू लागेल.
HTML Editing द्वारे ब्लॉगर ब्लॉगला फेव्हिकॉन कसा देता येईल? (तुलनेने अवघड पद्धत)
१. ज्या ब्लॉगचा फेव्हिकॉन आपल्याला बदलायचा आहे, त्या ब्लॉगच्या Design विभागात शिरुन त्याच्या Edit HTML या उपविभागात प्रवेश करा. आणि Expand Widget Template वर टिक मार्क करा.
२. आता Cltr+F ने </head> टॅग शोधा. त्याखाली <body> टॅग असेल. या दोन टॅगच्या मध्ये खाली दिलेला कोड टाका. यात ज्या ठिकाणी Your URL असं लिहिलं आहे, त्या ठिकाणी तुमचे फेव्हिकॉनचे URL टाका. आता हे फेव्हिकॉनचे URL आपल्याला कोठून मिळेल? तर ते आपल्याला iconj.com या साईटच्या माध्यमातून अगदी सहजरित्या मिळू शकेल.
<link href=’Your URL’ rel=’shortcut icon’ type=’image/x-icon’/>
अॅनिमिटेड फेव्हिकॉन :
फेव्हिकॉन देताना आपल्या समोर दोन पर्याय आहेत.
१. साधे फेव्हिकॉन
२. अॅनिमेटेड फेव्हिकॉन
साधा फेव्हिकॉन हा एका स्थिर चित्रापेक्षा निराळा नसून अॅनिमेटड फेव्हिकॉन हा एखाद्या चलचित्रासारखा असतो. ज्यात चित्राबरोबरच अक्षरांचाही समावेश होऊ शकतो. या दुव्यावर आपल्याला भरपूर अॅनिमेटेड फेव्हिकॉन मिळतील.
फेव्हिकॉन बाबत विस्तृत अशी माहिती आपण घेतली आहे. आपल्या ब्लॉगला अशाप्रकारे आपली स्वतःची अशी एक स्वतंत्र ओळख आता मिळाली असेल.
लेखक – रोहन जगताप
© कॉपीराईट २०१४ रोहन जगताप. सर्व हक्क सुरक्षित.
© कॉपीराईट २०१४ रोहन जगताप. सर्व हक्क सुरक्षित.
